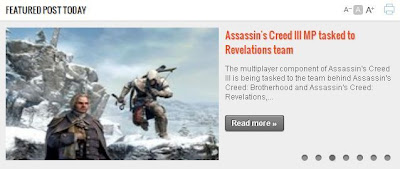
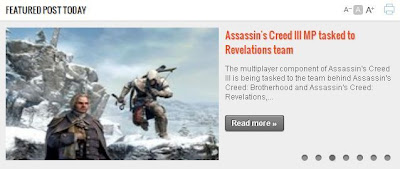
DEMO


Slider ini hanya memakai innerfade jquery dan cycle jquery plugin untuk melembutkan perpindahan content slider (bener nggak ya...?), pengertian Innerfade jquery kira-kira seperti ini :
InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out.These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.Source : medienfreunde.com
Wah malah bingung sendiri saya mas/mbak maklum Inggris saya dapat 6 dulu waktu sekolah, langsung saja pada cara pembuatannya :
- Login ke blogger dengan akun Anda
- Setelah itu pilih blog yang ingin anda tambahkan slider ini.
- Masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga jika terjadi kesalahan dalam pengeditan nantinya, sebaiknya backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]>
#featuredSlider {background:#eee;float:left;margin:0; padding:0 0 10px; width:640px; position:relative;color:#666;border-bottom:1px solid #c3c3c3}
#featuredSlider .featured-thumb {float:left; margin:10px; padding:0px;}
#featuredSlider .container {height:226px; margin:0 10px 0 0;overflow:hidden; position:relative;}
.featuredTitle{padding-top:10px;font:16px Oswald;text-shadow:1px 1px 1px #ccc;}
.featuredTitle a{color:#f7441a}
.featuredTitle a:hover{color:#000}
.navigation {position:relative;bottom:23px;float:right;overflow:hidden;}
ul.pagination {list-style-type:none; margin:0 auto; padding:0;}
ul.pagination a { float:left; margin:0 5px; display:inline; }
ul.pagination a { display:block;width:12px; padding-top:12px; height:0; overflow:hidden; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvlNrMIRFom5T2jnHOtfVXh5PvLBs6W4kfbqgoVLTNeGeKwhRTVMyCodTk4JvSAj2s9DIw8H3LQU8p3qqpnz0ulE8N6TjBJsYpg4q6_RYx5ePUgUoPZN4b3bTdEsmRtUtP7ugRL7MLn04/s1600/slider+pagination.png); background-position:0 0; background-repeat:no-repeat; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a.activeSlide { background-position:0 -12px }
a.readmore {float:left;border:1px solid #444;background:#585858 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPBbLLq2s0tGB2ONaoxwc4Rxye_ptATzTO6R7dSKB4OBc-ypTZm73w__7Cgn6cT5mliMiRX8OO5qDeJD7pDmexQQ1cVJaigFVGkY3eOWaK9mZGQ83q4NS8ZaWQIEsSPPYzv_YDYFA2RLE/s1600/fade.png) repeat-x top;display:block;;font:bold 12px Arial;text-shadow: -1px -1px 0 #333;margin:10px 0 0 0;padding:4px 10px;color:#eee;-webkit-border-radius:3px;-moz-border-radius:3px;
border-radius:3px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
a.readmore:hover {color:#ff0}
#featuredSlider .featured-thumb {float:left; margin:10px; padding:0px;}
#featuredSlider .container {height:226px; margin:0 10px 0 0;overflow:hidden; position:relative;}
.featuredTitle{padding-top:10px;font:16px Oswald;text-shadow:1px 1px 1px #ccc;}
.featuredTitle a{color:#f7441a}
.featuredTitle a:hover{color:#000}
.navigation {position:relative;bottom:23px;float:right;overflow:hidden;}
ul.pagination {list-style-type:none; margin:0 auto; padding:0;}
ul.pagination a { float:left; margin:0 5px; display:inline; }
ul.pagination a { display:block;width:12px; padding-top:12px; height:0; overflow:hidden; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvlNrMIRFom5T2jnHOtfVXh5PvLBs6W4kfbqgoVLTNeGeKwhRTVMyCodTk4JvSAj2s9DIw8H3LQU8p3qqpnz0ulE8N6TjBJsYpg4q6_RYx5ePUgUoPZN4b3bTdEsmRtUtP7ugRL7MLn04/s1600/slider+pagination.png); background-position:0 0; background-repeat:no-repeat; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a.activeSlide { background-position:0 -12px }
a.readmore {float:left;border:1px solid #444;background:#585858 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPBbLLq2s0tGB2ONaoxwc4Rxye_ptATzTO6R7dSKB4OBc-ypTZm73w__7Cgn6cT5mliMiRX8OO5qDeJD7pDmexQQ1cVJaigFVGkY3eOWaK9mZGQ83q4NS8ZaWQIEsSPPYzv_YDYFA2RLE/s1600/fade.png) repeat-x top;display:block;;font:bold 12px Arial;text-shadow: -1px -1px 0 #333;margin:10px 0 0 0;padding:4px 10px;color:#eee;-webkit-border-radius:3px;-moz-border-radius:3px;
border-radius:3px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
a.readmore:hover {color:#ff0}
Perhatikan kode warna biru diatas, itu adalah lebar dan tinggi slider pada demo yang saya buat, silahkan Anda sesuaikan dengan ukuran template Anda.
Keterangan :
Itu tadi tutorial membuat Slider image otomatis joss banget yang ada pada Johny Ganteng Banget, jika masih kurang jelas silahkan tinggalkan pesan di kotak komentar. Selamat sahur dan semoga bermanfaat.Perhatikan URL script warna merah diatas, itu adalah kode script jQuery.min.js seri terbaru yang saya gunakan untuk membuat slider ini. Jika pada template Anda sudah terdapat jQuery.min.js walaupun serinya berbeda, kode warna merah diatas tidak perlu lagi Anda masukkan. Cukup satu jQuery.min.js yang ada di template, terserah mau seri berapa, kalau bisa versi yang terbaru.
Kode warna biru : 7 adalah jumlah slider yang ditampilkan. Sedangkan angka 340 dan 212 adalah panjang dan lebar image yang ada di slider.
sumber : www.maskolis.com
Langkah selanjutnya adalah memanggil slider tersebut agar muncul di blog kita. Cari kode
, kemudian letakkan kode berikut ini dibawahnya :
, kemudian letakkan kode berikut ini dibawahnya :
Jika Anda ingin menampilkan slider per kategori atau label tinggal ditambahkan saja kode diatas :
/feeds/posts/default?max-resultsMenjadi :
/feeds/posts/default/-/your label?max-resultsSilahkan ganti "your label" dengan kategori yang ingin Anda tampilkan pada slider.









0 komentar:
Posting Komentar
Terimaksih tuk Coment nya yaa